
Youtube Videos lassen sich in WordPress einfach einbetten.
Den dafür erforderlichen Code kann man sich von Youtube direkt holen.
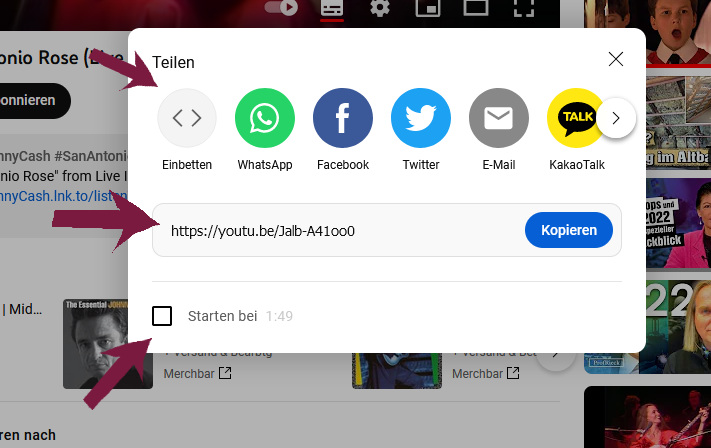
Einfach „Teilen“ drücken, „Einbetten“ wählen, und schon bekommt man den Einbettungscode.
Will man einen Startzeitpunkt haben, sollte man im Menüpunkt „Einbetten“ die Option „Starten bei“ wählen.
In WordPress die Option „individelles HTML“ wählen, und diesen Code mit Copy und Paste einsetzen.

Manuell läßt sich auch ein Endzeitpunkt festlegen, in dem man den Parameter „end“ hinzufügt.
Die Angaben für „end“ und „start“ sind jeweils in Sekunden.
https://www.youtube.com/embed/Jalb-A41oo0?start=105&end=300
Der Code, den Youtube liefert hat die Form:
<iframe
width="560" height="315"
src="https://www.youtube.com/embed/Jalb-A41oo0?start=105"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>Die Liste für alle Parameter, die man für die Einbettung von Youtube Videos verwenden kann ist sehr lang.
Die beste Quelle hierfür ist Youtube selbst, bzw. Google, dem ja Youtube gehört.
Es gibt Optionen für einen Loop, Spracheinstellungen, dem Abspielen von Listen,
einem Parameter „rel“, der nach dem Abspielen ähnliche Videos vorschlägt usw und so fort.
https://developers.google.com/youtube/player_parameters?hl=de
Andere Variante

Eine andere Möglichkeit innerhalb von WordPress ist der „Youtube Block“
Dieser braucht lediglich den Link, den man in Youtube über die Option „Teilen“ bekommt.
Man kann auch hier einen Startzeitpunkt anklicken.
Der Code hat die Form:
<figure class="wp-block-embed is-type-video is-provider-youtube wp-block-embed-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio">
<div class="wp-block-embed__wrapper">
https://youtu.be/X1zFnyEe3nE
</div>
</figure>Beispiele für Einbettungen
Veröffentlicht am 2.1.2023
© 2022 Matthias Heller

